The development cycle for a product/service involves many stages. From gathering initial design requirements up to after-launch maintenance, each stage plays a crucial role in providing a reliable product. Often times however, emphasis on testing gets under emphasized, especially in the healthcare industry because that web development / testing is not and should not be the focus of healthcare IT teams. Tido Inc. believes testing to be one of the most important steps in making sure the best product is available to consumers. As stated before by Vik Patel, COO of Tido Inc., “You can never have enough testing.”. This blog focuses on how we at Tido Inc. implement Automated Web Testing for healthcare organizations.
What is Automated Website Testing and why is it important?
Web Testing needs to be done on a when a change has been made to a webpage to make sure no bugs have occurred and that site quality is top notch. Traditionally, this is done with live manual testing. However as more content and the number of web pages grow, continuously live testing can become an almost impossible task to complete, not to mention regression testing. This is where automated testing comes into play. During the process of manually live testing an organizations’ web and mobile properties, we simultaneously write our test scripts, building our test suite along the way.
Why it’s important:
- Time management greatly improved. Teams do not need to spend as much time live testing
- Cost savings and significant ROI as fewer resources needed for testing web and mobile properties. On average it would take about 25,000 hours for manual testing of all web and mobile properties, change testing, and regression testing. This would amount to at-least $1.25 million dollars per year for cost of QA resources.
- Once test suit has been built, its very easy to reuse suite for other projects
- Feedback from running tests/regressions much quicker
- In-depth test analytics and live monitoring of web and mobile properties
- Higher test coverage
Different Types of Testing
- Functionality Testing: testing all forms, web apps, and other functional features of a webpage
- Compatibility Testing: testing to ensure webpage displays correctly across multitude of different devices
- Performance Testing: testing to make sure webpages work under heavy loads. Gathering and testing data such as load time.
- Cross-Browser Testing: testing to ensure webpage displays correctly across combination of different browsers.
- Accessibility Testing: testing to ensure that the webpage is usable by people with disabilities
- Usability Testing: testing all menus, buttons, and navigational links
Our Strategy
Understanding your clients needs and digging into their web analytics is the first step in figuring out what the priorities are. Along with understanding which sites are visited the most, web analytics provide crucial data such as which browser, device, platform, etc., are used the most. Once we establish our goals and priorities, we can begin the process of testing.
For our test suites, here are some of the tools and frameworks to assist us in the automation process:
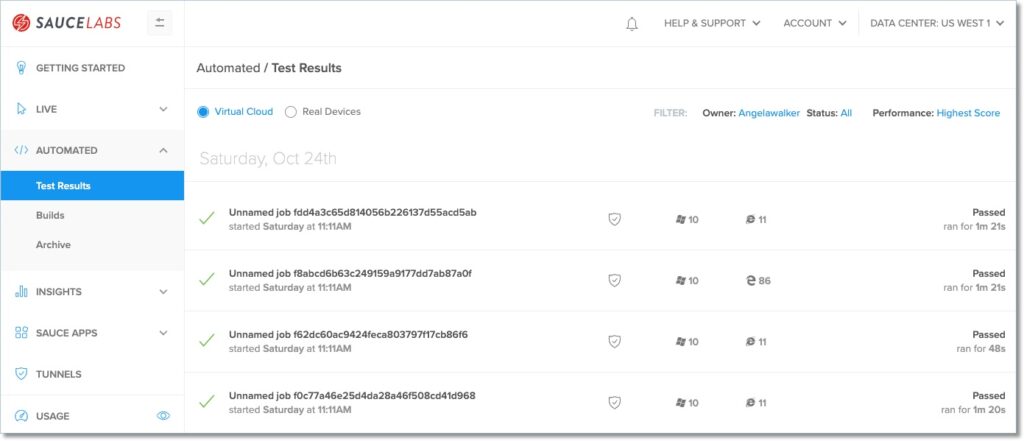
- Real devices cloud – Sauce Labs: this cloud-based continuous platform enables us to run our automated test suite across desktops, emulators, simulators and real devices. Along with Cross-Browser and Compatibility testing, Sauce Labs provides performance reports and real-time feedback of tests in progress.
- Selenium and Appium: We incorporate both of these test automation frameworks in conjunction with Java using Eclipse IDE. Selenium is an open-source test automation tool used for desktop testing. The Selenium WebDriver allows for easy Cross-Browser/Platform testing. Appium is an open-source test automation tool suite used for mobile app testing. The Appium framework allows us to test an organizations website using a combination of different of mobile platforms and devices.
- TestNG: An open-source automation testing framework for writing unit tests and generating test results. TestNG allows the execution of multiple tests in parallel.
- Deque AXE: library to run web accessibility tests in Java projects with the Selenium automation tool.
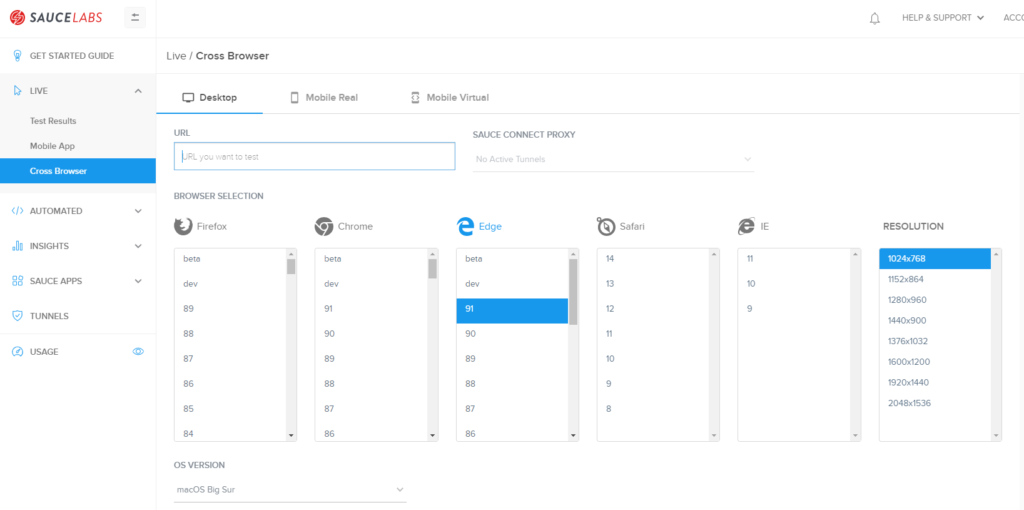
What makes working with Sauce Labs great is they also provide a Live testing suite to handle Cross-browser, Mobile real, or Mobile virtual tests:

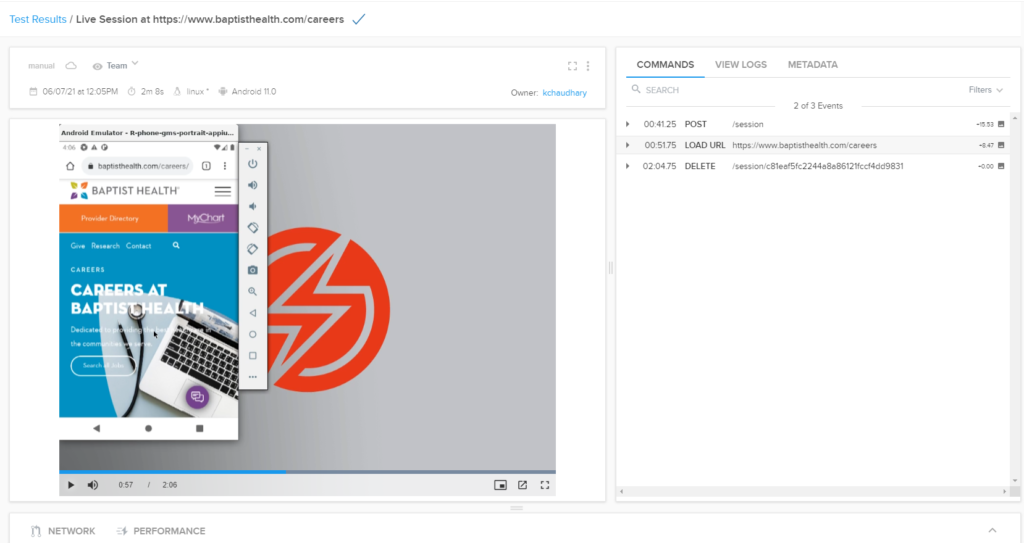
Using the Live Testing suite also provides a recorded video of your live testing session:

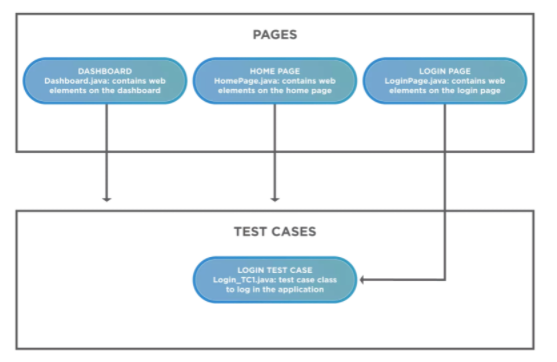
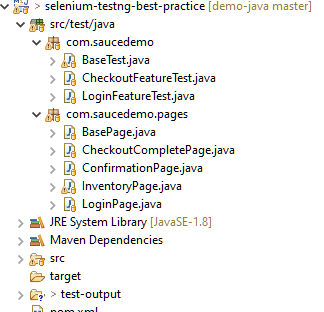
When it is time to automate our tests, we can always look back at our previously recorded live tests and base our scripts from there. For developing the automated test suite, we used the Page Object Model. Page Object Model is an object design pattern in Selenium that creates an Object Repository for web UI elements. Under this model, each webpage will have a corresponding Page Class. From these Page Classes, we can write and call our test methods.


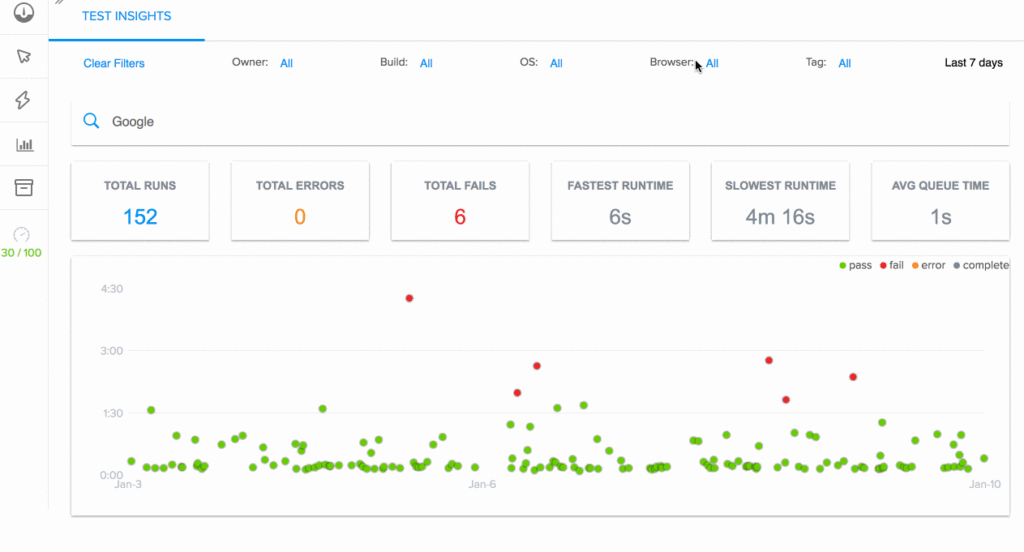
Collecting and analyzing test results is done using Sauce Labs Insights:



Click here for more information about Tido’s test automation packages.